According to the World Health Organization (WHO), 285 million people worldwide cannot read content on a website due to some form of disability. These numbers significantly go up if you add to this the number of older people who face similar challenges due to age-related vision impairments.
In the United States, the Americans with Disabilities Act (ADA) Standards for Accessible Design require all electronic and information technology (like websites, apps and videos) be accessible to people with disabilities. However, web accessibility lawsuits continue to increase (a 129% increase from 2014-2018), which has motivated companies to invest in accessible design as well as conferences, workshops, and online training courses to ensure they meet the required standards.
Accessibility features in websites demand a user experience above and beyond what most consider the norm, but which thankfully is becoming the norm. Making online experiences accessible to all is something we at Persistent can get behind. Improving accessibility across websites – whether external websites for consumers or internal sites in a work environment – create the opportunity for the visually challenged to accomplish routine tasks many of us take for granted.
So, how do you create, test, and maintain the most accessible websites and apps?
Setting the Standards
The W3 organization and a11y project have done incredible work establishing the best practices and industry standards for accessibility.
It’s a shared standard for web content accessibility for individuals, organizations, and governments, with three levels of accessibility compliance set out:
- A: Essential: If this isn’t met, assistive technology may not be able to read, understand, or fully operate the page or view.
- AA: Ideal Support: Required for multiple government and public body websites. The A11Y Project strives for AA compliance.
- AAA: Ideal Support: This is typically reserved for parts of websites and web apps that serve a specialized audience.
AA conformance levels are useful, but they don’t guarantee the site is effective. This is where task-based testing, especially task-based user-testing, comes in.
The w3 standards guidelines were originally focused primarily on the following:
- 4 principles: Perceivable | Operable | Understandable | Robust
- 12 guidelines
- 61 testable success criteria
- Priority conformance levels A (25), AA (13), AAA (23)
- 450+ techniques
They have since evolved into addressing the following:
- Provision for mobile
- Provision for low vision
- Provision for cognitive and learning disabilities
- Conformance with EN 301 549
The fundamental tenets to keep in mind while determining an accessibility strategy are:
- What are the typical user personas that visit my website?
- How assessable is my website to them?
- Is my defined persona at the center of the UX strategy for my website?
- Am I vulnerable to lawsuits due to non-compliance from an accessibility standpoint?
These guidelines help focus the design goals, and with the right frameworks and processes, achieving compliance can be efficient and effective and creates transparency around the goals.
Persistent’s A11y Compliance Framework – A Low invasive, Automated Digital Accessibility Compliance Framework
At Persistent, we’re always guided by taking a user centric approach. So, while compliance is essential, our automated digital accessibility compliance framework ensures the best user experience. Our low invasive, automation-first approach allows you to understand the current accessibility status of your front-facing digital assets. It implements a swift remediations plan to significantly improve accessibility scores and compliance at A11y standards.
The framework is a four-step process:
Step 1 – A comprehensive accessibility audit report
A detailed accessibility audit report that lists out:
- Accessibility issues and flags – These could be visual and code level issues such as missing alternate text for images and links, color contrast deficiencies, improper headings, and technical issues such as missing or incorrect TabIndex/TabOrder, etc.
- Categorization based on impacted elements – These could cover elements or modules such as colors media, structure, keyboard, ARIA compatibility
- Competitive analysis and benchmarking – Assesses accessibility levels and errors of competitor sites and determines target accessibility.
While there are many tools to analyze and assess websites, our framework recommends market-leading tools such as ARC Toolkit and JAWS Inspect Tool. The framework works equally well with tools such as AxeDevTools, WAVE, ARCToolkit, JAWS.
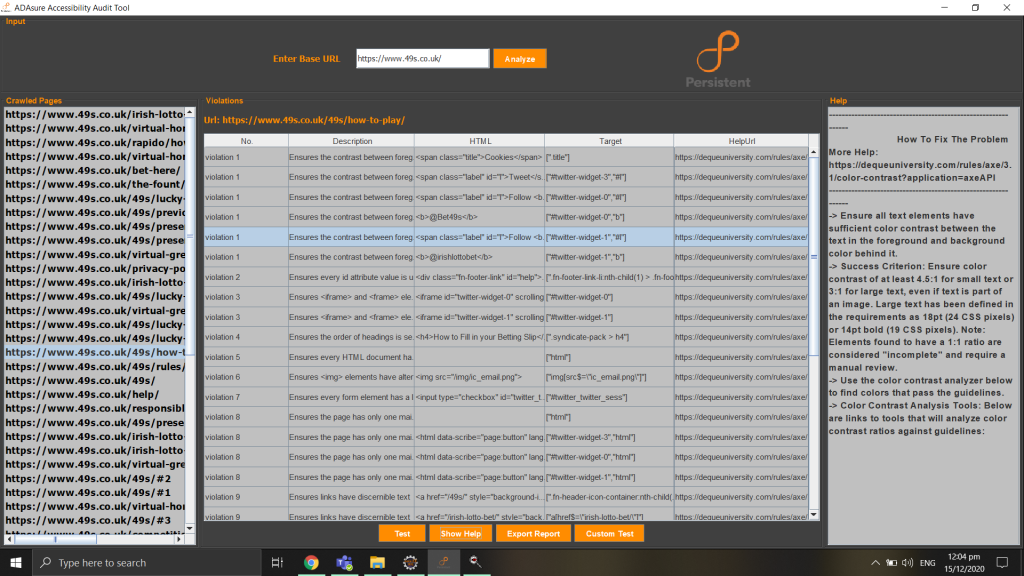
With automation being the cornerstone, the framework leverages our proprietary tool that completely automates the audit and analysis and provides a unified view of issues across all pages of the website. It also provides semi-automation of high-volume repetitive issues to accelerate the remediation process.

Step 2 – Prioritize accessibility issues and build a remediation plan
From external to internal sites and across industries, there is often a pattern in accessibility issues and how they translate into organizational goals. It is important to prioritize them based on complexity and impact. Our framework prioritizes accessibility issues based upon:
- Noticeability Level – The number of times and probability a user encounters the error during browsing. For example, color contrast, alternate text for images and links.
- Tractability – The technical complexity to fix the issue as well as complexity in terms of integration and interoperability to other systems and sites.
- Severity – The impact level on the user. For example, high impact issues that restrict the ability to navigate tabs due to missing TabIndex and incorrect TabOrder versus low impact fixes such as contrast or color issues.
Cost of remediation and impact on compliance levels – The level of desired accessibility compliance also determines the contours of the remediation plan. For example, AAA compliance requires additional mobile website support, which AA doesn’t need.
| Level – 1 Issues: Auto detectable and Auto Solvable | Level-2 Issues: Auto Detectable, requires manual intervention | Level-3 Issues: Requires manual detection and intervention |
| – Media: Images alt text, foreground/background images | – Color: Color contrast, background, foreground color – Structure: Link alt text, text formatting, tables | – Keyboard: Focus, TabOrder, buttons, Access key ARIA, hidden elements IDs – Supporting Mobile Web – Document accessibility |
| 35% – 40% ADA compliance can be achieved by addressing these issues | 30 %- 35% ADA compliance can be achieved addressing these issues | 20% – 30% ADA compliance can be achieved addressing these issues |
Step 3 – Remediation and Testing
With the accessibility audit and prioritization established for accessibility issues, the framework moves to operationalize remediations by using the following:
- Visual remediations – Semi-automation remediation of visual errors such as alt text for images and links, color contrast, background, foreground colors.
- Code remediations – Guidance to developers for manual fixes on multiple code-related issues such as keyboard focus, tab navigation.
- Global remediations – Widget library-based refactoring to minimize changes and impact across various pages of the website.
- Partner Tools – For audit, screen reader, testing to ensure higher accessibility score.
- Knowledge Management – Central knowledge base for frequent issues and their remediations.
Post remediation, a structured approach to testing is essential for robust results. This includes:
- Unit and integration verification of fixes from the accessibility report.
- Functional and accessibility testing on supported browsers with screen readers such as JAWS, NVDA.
- Usability testing with beta real-users with screen readers.
Step 4 – Govern and Manage
Accessibility shouldn’t be seen as a one-time activity, and accessibility compliance initiatives can quickly get derailed as sites go into maintenance mode and start gathering technical debt. To avoid this, our framework puts into place:
- Robust governance practices for process standardization and tasks:
- Continuous audit mechanism with CI/CD Integration to perform regular monitoring and fixes to ensure target compliance level.
Key differentiators of the Persistent A11y Compliance Framework
- Low invasive, automated digital accessibility compliance framework.
- Centralized processes, tools, infrastructure using “Factory Model” for repeatable and accurate compliance testing.
- Automation-driven process speeds up cycle time and saves costs/efforts.
- Proven application and website modernization framework that ensures 100% A11y compliance.
Persistent’s A11y compliance framework is part of our overall product modernization initiatives. Read more about our product modernization framework in our whitepaper – Legacy Lives On: An Insights-driven approach to Modernizing Legacy Products